PyCharmでjavascript(node.js)を変更しようとしたら構文は問題ないのにエディタ上の表示がエラー扱いでどうも使いにくい状況でした。
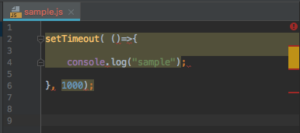
間違ってないけどエラー扱い

省略系のダブルアローを使った書き方 () => { } が認識されない。。
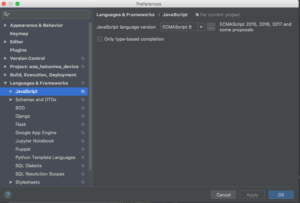
設定を変えてみる
Preferences ->Languages & Frameworks -> JavaScript
JavaScript language version をECMAScript6に変更します。(もともとはECMAScript5.1)

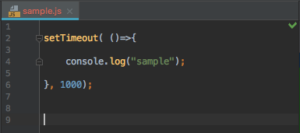
変更した結果

特にエラー表示も無くなり快適になりました。
PyChrmでnode.jsを編集しているもどうかと思いますが、Raspberry Pi上でPythonとnode.jsを連携したりしてまして、1つのエディタで両方編集してしまいたいワガママでした。