スライダーを<input type=”range”>で指定すると
こんな感じになるのですが、思った通りにデザインが適用できず苦戦したのでメモ。
ゴール
・バーのアクティブ部分に色をつけたい
・基本的なデザインは<input type=”range”>に近い感じ
(線細めでハンドルは丸型)
jQuery UIでスライダーをつくる
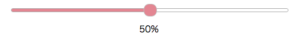
![]()
素の状態だとこんな感じのスライダーになりるので、構成してる要素を調べて値を上書きする様指定していきます。
サンプルコード
https://gist.github.com/akifumi-kamata/faa25c042c72ea01c21a
サンプルを動かすとこんな感じになります。