すごく便利なのですが、意外と知られていない感じがするiPhoneでのWebインスペクタ機能。
Safariで”要素の表示”を選択したときに表示されるアレです。
メニュー > 開発 > Webインスペクタの表示 でも開きます。

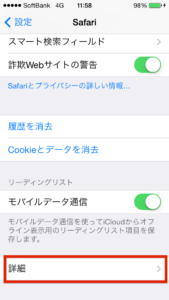
iPhoneの設定
設定 > Safari >詳細
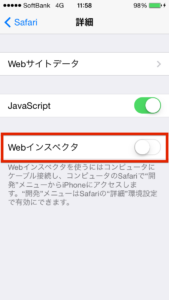
と進み、WebインスペクタをONに設定します。


Safari(mac)の設定
開発 >(接続しているiPhon名) >(表示しているサイト)
開発メニューが表示されていない場合はSafariの環境設定でメニューバーに”開発”メニューを表示にチェックを入れてください。

Webインスペクタの画面が開けばOKです。
あとは、HTMLやCSSのソースを確認したり、タイムラインやコンソールでリクエストの状態を確認したりする事ができますので、PCのSafariでは問題がないけどiPhone(実機)で動かない!レイアウトがおかしい!って時に威力を発揮します。



